 First we are going to setup a document with all the necessary elements for the effect. Make sure your document measurement is set to Points.
First we are going to setup a document with all the necessary elements for the effect. Make sure your document measurement is set to Points.
In a new document, create some new layers named Reflections and Bevel. Put them in the order that you see above.
Then you will need to make some new colors in the Color list (or Swatches).
Above are the CMYK mixtures to use for the base colors (Blue, Light Blue, Ground). Then create a 50% Tint of the Blue. Also create 75% and 25%Tints of the Ground color.
Now we will be creating a bunch of new Styles to use for the various objects we'll be creating. Below are the names of the Styles and the colors to use in the Gradient fills, as well as the angle of the fill.
To quickly create new Styles, draw a rectangle (with no stroke) for each fill as described below. Then select the rectangle and in the Style palette pull-down menu, choose New. This will create a new Style based on your selection. Name it and continue with the remaining fill Styles.
Sky to Ground
Gradient fill
Blue -> 25% Ground 270°
Ground to Sky
Gradient fill
25% Ground -> Blue 270°
Ground Grad
Gradient fill
75% Ground -> 25% Ground 270°
Horizon
Gradient fill
Black -> 75% Ground 270°
Sky Grad
Gradient fill
50% Blue -> Light Blue 270°
Sky to White
Gradient fill
Light Blue -> White 270°
There, now we have all the assets for the rest of the tutorial. This may seem like a lot of things to worry about, but believe me, it all comes together later.
The next series of steps are pretty lengthy so it may be easier for you to print this tutorial out while you are working on it. Just click in this frame and use the Print command.
1) Click on the Bevel layer to activate it. Then type a large letter to start with. For this tutorial it's best to use a fat sans serif font. I used Futura Bold at 200 points. Throughout this tutorial, you may see me use different letters to show different circumstances you may come across for other letters you use in the future.
Convert this letter to paths, and set the Fill to None and give it a Black Stroke.
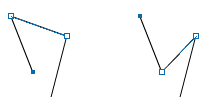
2) Now you'll want to delete some extra points that may be in the letter. Some corner areas may have two points like shown above in the zoomed area. Just remove one of the points since it will be easier to create the bevels later.
If the letter is joined as a composite path, you can select points by holding the Option(Alt) key as you click.
3) Next, Clone the whole letter and put the clone on the Reflections layer. Hide the Reflections layer for now.
Select the letter on the Bevel layer and Clone it one more time.
WOW, a lot of clones huh? Well I hope that wasn't too confusing for you. Here's a recap. You should have one clone on the Reflections layer, and two clones on the Bevel layer. Ready to continue? Here we go...
4) Select the top clone elements and bring up the Inset Path dialog by either using the Toolbar icon or going under the Modify menu -> Alter Path.
In this dialog, enter 1 for the Steps and use -7 for the Inset amount. Make sure that the Join option is set at squared. You can modify the Inset amount to make the bevel either thinner or thicker.
When you hit OK, you should see the clone expand like shown above.
If your letter has knockouts like shown above, then Split both clones under the Modify menu.
5) Now Shift-select only the Corner points of the paths like shown above. Ignore any points that appear on the curves.
While the points are selected, Split them under the Modify menu.
6) Next it's time to join all of the bevel parts together. Select the corresponding paths from the inner and outer shapes. Then Join them together. Go into the Object Inspector palette and click the Closed option.
Repeat this for all of the paths in your letter. To check to see if you've joined them all, select all of the paths and give them a temporary fill. This makes it easier to see what you've missed.
When you are finished joining the paths, you should now have a bunch of bevel shapes like shown above.
Now we are ready to starting adding some color to this letter.
Filling the object bevels
The bevels sometimes pose some interesting combinations of the reflections. Bevels that face down, will reflect more of the ground, while bevels facing up, reflect more of the sky. Curvy bevels will sometimes reflect both.
The next part of this tutorial will show what kinds of fills to use when faced with different types of bevels.
Vertical bevels will reflect both the sky and the ground.
Use the Sky to Ground style.
Curves bevels that face outward will also reflect the sky and ground.
Use the Sky to Ground style.
Inner facing curved bevels will reflect the sky and ground in reverse.
Use the Ground to Sky style.
Bevels that face upwards will reflect a lighter sky.
Fill with 50% Blue and no Stroke.
Downward facing bevels reflect a diffused ground.
Use the Ground Grad style.

Downward facing horizontal bevels, reflect only the ground.
Fill with 75% Ground and no Stroke.
Bevels that face upwards, reflect just the sky.
Fill with Blue and no Stroke.
Other curved shapes and serifs
It gets more complicated with really curvy bevels and serifs that may be in your letters. Below are how to handle those.
Draw two Rectangles over the top of the upper curved bevel. The seam of the rectangles should be about where the curve starts to go back upwards like shown above.
Fill the top rectangle with the Sky to Ground style and use Ground to Sky for the bottom rectangle. Lines for clarity only.
Select both rectangles and Cut them. Then select the bevel and Paste Inside.
Repeat those steps very similarly for the lower bevel. Fill the top rectangle with Ground to Sky and the lower with Sky to Ground. Lines for clarity only.
Select both rectangles and Cut them. Then select the bevel and Paste Inside.

Next, set the Strokes of the bevels to None.
You should have two bevels that look like above. That is starting to look great!
Serifs can be pretty confusing, but if you think about what is reflected, it makes sense.
Use a similar technique as before creating rectangles that cover the bevel. Make sure that the seams touch where the curves change direction. Use the fill styles as shown above.
Another daunting bevel type could be like the one shown above where the curves go all over the place.
Using similar techniques as described before, create a new fill wherever the curve starts the change.
At this point, you may be asking yourself, "Why aren't we using the multicolored Gradient fills instead of all these paste insides?"
I thought about that too. This tutorial was originally written before the multicolored gradients were introduced, and I started playing with creating all these gradients instead of using paste insides.
The problem I started to see appear was when there were different letter shape bevels. Since each bevel shape has different needs, I found myself adjusting the placement of the colors in the Gradient palette in order to fit that particular shape. Using the rectangle paste insides gave me more accurate results as far as the placement in those extreme curve areas where the colors may shift. It was much easier to control the rectangle placement rather than adjusting the gradient colors. Not to mention that I would have needed to create a new style for every different gradient I was going to come across... not fun.
But of course, that's my preference. If you would like to experiment with creating multicolor gradients instead of using the rectangle paste insides, go for it. Now let's finish off the chrome effect.
Creating the reflection
1) First hide the Bevel layer and make the Reflection layer visible.
Draw a Rectangle across the top of the letter. If you have more than one letter, make it's width cover all of them.
The placement of the rectangle is completely up to you. This is where the horizon of the reflection will be.
2) Bring up the Knife Tool dialog by double-clicking on the Knife Tool.
Pick the FreeHand setting, with a width of 0. Also make sure that Close cut paths is turned on.
3) Keeping the rectangle selected, make a wavy cut across the entire width of the rectangle like shown above.
You should now have two pieces to create the horizon area.
4) Fill the top piece with the Sky to White style. Use the Horizon style for the bottom piece.
5) Cover the rest of the letter (or letters) with three more rectangles so they touch, but not overlap like shown above.
6) Fill in the rectangles using the Styles and color shown. Lines for clarity only.
Select all the parts and Cut them.
If the letter has knockouts like this one, then select those parts and Join them together.
Select the letter shape and Paste Inside. Give the letter a 1 point White stroke.
Finally, reveal the Bevel layer and there you have a beautiful Chrome letter.
Well I hope you survived this tutorial. There were many things here that I hope you learned from it. These include using Styles to easily create similar fills as well as how to use Paste Insides to solve certain problems with Gradient fills covering really curvy shapes. Not to mention how to look at objects and understand how they work in real life such as how the chrome reflects things around it.
I know that when I first learned this technique, it helped me keep things organized on layers and naming colors to easily track down colors.
I highly recommend you experimenting with other shapes besides words. There are all kinds of things out there that may pose challenging circumstances. For instance, try to make a chrome object out of an odd symbol in any Dingbat font. Be warned however, that the more letters or objects you will be making into chrome, the longer it will take.
Thursday, June 28, 2007
Creating the Colors, Layers and Styles
Posted by
JakF
at
2:47 AM
Building the object bevels
Labels: FreeHand Tutorial
Subscribe to:
Post Comments (Atom)
Search
Categories
- 3D Studio Max (127)
- Abstracts (2)
- Adobe Illustrator (62)
- animation (4)
- artwork (5)
- batch (2)
- Beginner (7)
- Brushes (2)
- Color (7)
- colorization (8)
- Download (1)
- draw (12)
- Drawing (1)
- effect (28)
- filter (7)
- Fireworks (1)
- flash (1)
- FreeHand Tutorial (20)
- ImageReady (1)
- Info (2)
- Interface Design (2)
- layers (5)
- logo (5)
- mask (2)
- montage (4)
- morph (1)
- Motorola (2)
- Nokia (1)
- photo (22)
- Photo Retouch (2)
- photomerge (1)
- Photoshop (203)
- Photoshop Brush (3)
- Plugin (8)
- Psd (1)
- Resource (2)
- retouch (12)
- Sony Ericsson (2)
- text (9)
- Text Effect (4)
- texture (3)
- Textures and Patterns (2)
- Tips and Trick (3)
- tool (13)
- Tutor (1)
- vector (4)
- video (1)
- watermark (1)
- web (5)
- Web Graphics (2)


0 comments:
Post a Comment